各項目のカスタマイズ
Tokusetsu 3 のカスタマイズ方法について詳しく解説します。

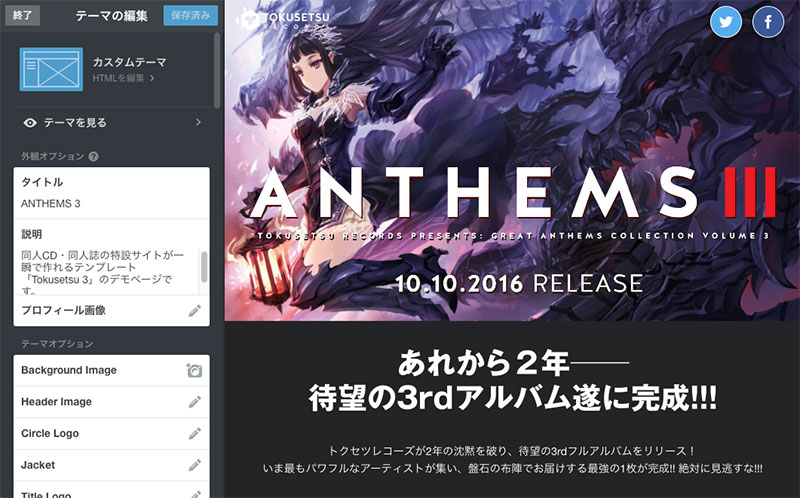
Tumblr の「テーマの編集」画面で、Tokusetsu 3 のカスタマイズができます。「必須」と書かれていない欄は、必要なところだけ埋めてください。
項目が多いので、こまめに保存しながら作業を進めるのがよいでしょう。
外観オプション
| タイトル | 必須 作品名を入力します。さまざまな場所で使うので必ず入力してください。
例 ANTHEMS 3
|
|---|---|
| 説明 | 必須 サイトの説明文(meta description)やシェアされたときの文言に影響します。特にこだわりがなければ、後述する「Introduction」のコピペでよいでしょう。
※なお、ここを空欄にすると、Twitterでシェアしたとき(Twitter Cards)の表示がエラーになるようです。なにかしらテキストを入れておくほうが安全です。
例 トクセツレコーズが2年ぶり3枚目のアルバムをリリース! ...
|
| プロフィール画像 | faviconとして表示されます。サイズは特に指定ありませんが、正方形の画像がよいでしょう。 |
画像素材をアップロードする
ファイル形式は jpg, gif, png など tumblr が読み取れる形式ならなんでもOKです。はじめて Tokusetsu を使う場合は、プレビューを確認しながら少しずつ素材を埋めていく方法をおすすめします。
必須 ラベルがついている欄は必須です。なお、デモページで使っている画像のリンクを設けましたので参考にしてください。(一見なにも見えない画像は白抜き文字です)
| Background Image | 背景画像。タイル状に敷き詰められるので、継ぎ目のないパターン画像がベターです |
|---|---|
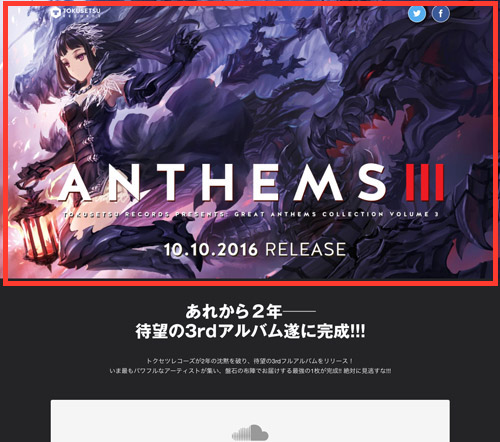
| Header Image | 必須 ヘッダのメイン画像。1800*1000px推奨。ここにタイトルロゴを含めてもよいですが、ロゴは後述する「Title Logo」欄を使ったほうが綺麗に仕上がります。したがって、ここはロゴを省いたメインビジュアルを載せるとよいでしょう
※サンプル画像 |
| Circle Logo | あるとよい ヘッダに表示するサークルロゴ画像。透過png推奨。原寸の2倍のサイズで作成すると高解像度ディスプレイで綺麗に見えます(その場合、後述の「Circle Logo Width」に原寸の横幅を入力してください)。 ヘッダが白っぽい場合は暗めの色、黒っぽい場合は白抜きロゴにするとよいでしょう。 ※サンプル画像 |
| Jacket | 必須 CDのジャケットや同人誌の表紙画像。横900px以上推奨。
※サンプル画像 |
| Title Logo | あるとよい ヘッダに表示する作品ロゴ画像。透過png推奨。原寸の2倍のサイズで作成すると高解像度ディスプレイで綺麗に見えます(その場合、後述の「Title Logo Width」に原寸の横幅を入力してください)。
※サンプル画像 |
| Banner | バナー画像。サイズは自由。
※サンプル画像 |
| Og Image | あるとよい TwitterやFacebookでシェアされたときに表示される画像。1200*630px推奨。 ※Twitterにシェアされたときの見え方はこのバリデータ、Facebookはこのデバッガから確認できます。 ※なにも入力しない場合、「Header Image」を代替画像として表示します。 ※サンプル画像 |
| Introduction Heading Image | イントロダクションの見出しの文字を置き換える画像。透過png推奨。ひと味違った個性を出したいときにご利用ください。詳しくはうまく作るコツページをご覧ください。
※サンプル画像 |
全般
| Accent | アクセントカラーを指定できます。 デフォルト: #ed1c24 |
|---|---|
| Title | 見出し部分のフォントを指定できます。 デフォルト: Helvetica |
| Body | 本文のフォントを指定できます。 デフォルト: Helvetica |
| Enable Dark Mode | テーマカラーを「Dark」にします。無効にすると「Light」となり、白っぽいページになります。 デフォルト: 有効 |
01 | ヘッダ
以下、編集箇所がわかりやすいように、セクションごとに01などの通し番号を振っています。

| Global Header Color | グローバルヘッダ(ページ上部の帯状のヘッダ)の色を選択します。透明だとサークルロゴが読みづらいときに「Dark」「Light」「Accent Color(上記で指定したアクセントカラー)」から選択してください。なお「Transparent」はPCのみ有効です(スマホで見るとロゴがヘッダにかぶりすぎるので) デフォルト: Transparent(透明) |
|---|---|
| Enable Share Buttons | Twitter, Facebookのシェアボタンを表示するか選択します。有効にした場合はページ下部にもシェアボタンが表示されます。 デフォルト: 有効 |
| Header Title Logo Position | タイトルロゴ画像の位置を「Top」「Middle」「Bottom」から選べます。 デフォルト: Bottom |
| Circle Logo Width | サークルロゴの横幅を数値で入力します(単位: px)。何も入力しない場合、画像を等倍で表示します。
例 150
|
| Header Title Width | タイトル画像の横幅を数値で入力します(単位: px)。何も入力しない場合、画像を等倍で表示します。
例 500
|
02 | イントロダクション

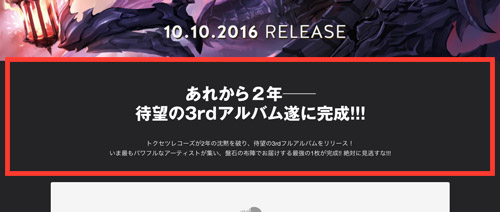
| Introduction | イントロダクション本文を入力します。やや長めに書いたほうが見栄えが良いです。改行タグ(br)が使えます。
例 トクセツレコーズが2年ぶり3枚目のアルバムをリリース! ...
|
|---|---|
| Introduction Heading | イントロダクション見出しを入力します。画像で代替するつもりでも、入力したほうがアクセシビリティが高まるので、できれば入れてください。
例 あれから2年──待望の3rdアルバム遂に完成!!
|
| Introduction Heading Image Width | イントロダクション見出し画像の横幅を数値で入力します(単位: px)。何も入力しない場合、画像を等倍で表示します。
例 500
|
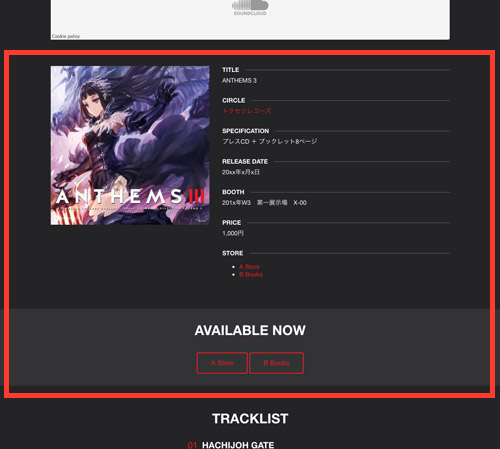
03 | スペック

| Circle Name | サークル名を入力します。
例 トクセツレコーズ
|
|---|---|
| Circle URL | サークルURLを入力します。
例 http://www.sanographix.net
|
| Spec | 仕様を入力します。
例 プレスCD + ブックレット8ページ
|
| Release Date | 発売日を入力します。
例 20xx年x月x日
|
| Booth Number | 即売会の配置番号を入力します。
例 201x年W3 第一展示場 X-00
|
| Price | 価格を入力します。
例 1,000円
|
| Store 01-03 Name | 販売先のストア名をそれぞれ入力します(3箇所まで)
例 A Store
|
| Store 01-03 URL | 各ストアの販売ページURLをそれぞれ入力します(3つまで)
例 http://example.com/item/0000000
|
| Store Buttons Heading | ストアへの誘導ボタンを表示するセクションの見出しを指定できます(※ "Store 01 Name"に何も入力していない場合は表示されません)
例 AVAILABLE NOW
|
ブックモード
同人誌・合同誌の告知用セクションです。
※ブックモードと言いつつも、特にモードの切り替え機能などはありません。同人CDの告知にもこのセクションは使えます。
| Sample Image 01-06 | 本のサンプル画像をアップロードします(6枚まで)。サイズは自由ですが、あまり大きいファイルサイズになりすぎないほうがよいでしょう。 |
|---|---|
| Book Sample Heading | サンプル表示セクションの見出しテキストを指定できます。
例 SAMPLE
|
04 | 貼付けコード
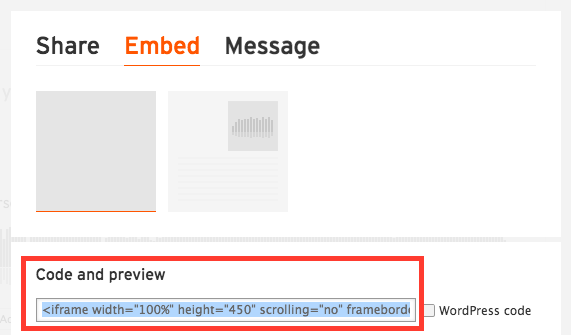
| Soundcloud Embed Code | Soundcloudの貼り付けタグを入力します。貼り付けタグは、各楽曲の「Share」をクリックした先の「Embed」タブで、書いてあるコードの https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/<<ここの9桁くらいの数字>>&auto_play=false&... です。
例 78607110
曲のかわりにプレイリストを埋め込みたい場合、「SoundCloudのプレイリストを埋め込みたい」を参照してください。 |
|---|---|
| Youtube Embed Code | Youtubeの貼り付けタグを入力します。貼り付けタグは、「共有」-> 「埋め込みコード」の中に書いてあるコードの、http://www.youtube.com/embed/<<ここの文字列>> です。
例 hQPbpjdfbJM
|
| Nicovideo Embed Code | ニコニコ動画の貼り付けタグを入力します。貼り付けタグは動画のURLに記載されているsm12345678のような文字列です。
例 sm12345678
|
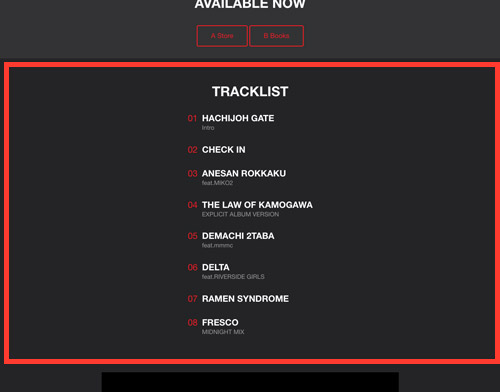
05 | トラックリスト

| Track01-10 Title | 曲名を入力します。10曲まで入力できます
例 DELTA
|
|---|---|
| Track01-10 Description | 曲に補足説明がある場合は入力します。二次創作の場合は原曲など書くと良さそうです。
例 feat.RIVERSIDE GIRLS
|
※曲を11曲以上入力したい場合は、「うまく作るコツ」ページをご覧ください。
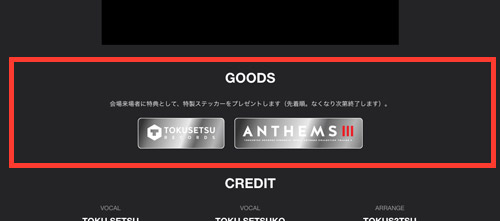
06 | 追加の情報

ページ下部に「追加の情報」セクションを表示できます。ノベルティ情報や、当日のおしながき画像など、補足する情報がある場合にご利用ください。
| Footer Additional Content | 「追加の情報」セクションを表示するか選べます。 デフォルト: 有効 |
|---|---|
| Footer Additional Heading | 「追加の情報」セクションの見出しを入力します。
例 会場特典
|
| Footer Additional Text | 「追加の情報」セクションの本文を入力します。
例 会場来場者に特典として、特製ステッカーをプレゼントします
|
| Footer Additional Image | 「追加の情報」セクションに表示できる画像をアップロードできます。
※サンプル画像 |
07 | クレジット

| Staff01-06 Name | スタッフの名前を入力します。6人まで入力できます。
例 TOKU SETSUKO
|
|---|---|
| Staff01-06 Role | 各スタッフの役割を入力します。
例 Vocal
|
| Staff01-06 URL | 各スタッフのウェブサイトURLを入力します。サイトを持っていないスタッフは空欄で良いです。 |
※スタッフを7人以上入力したい場合は、「うまく作るコツ」ページをご覧ください。
08 | フッタ

| Footer Text | ページの最後に表示するテキストを入力します。二次創作の場合は注意書きとかあると良いかもです。
例 当作品は二次創作作品であり、すべての企業・団体とは一切関係ありません。
|
|---|
Tumblrアプリ向けの対策
サイトの閲覧者のスマートフォンにTumblrアプリがインストールされている場合、Tokusetsu 3で作られたページを見ることができません。以下にその理由と対策を解説します。
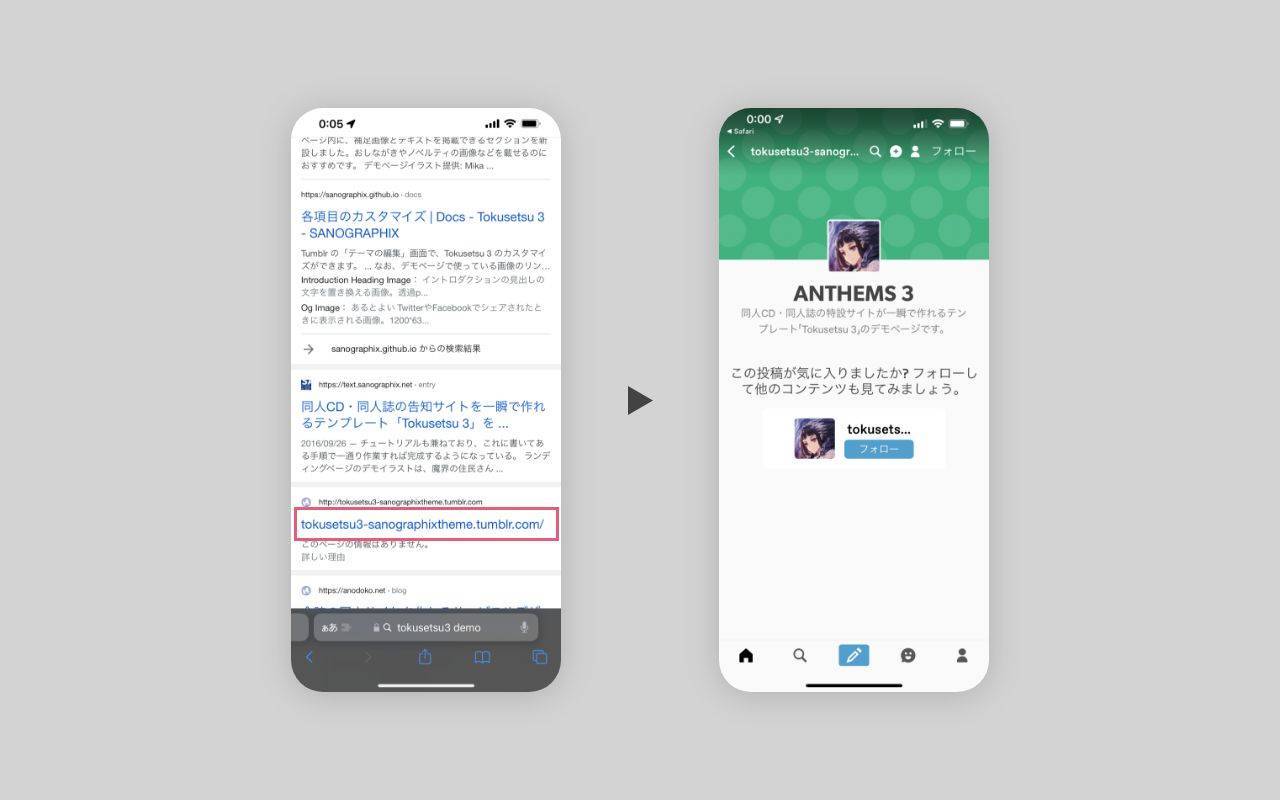
Tumblrアプリがインストールされているスマートフォンでサイトを閲覧したとき、Tumblrによって強制的にアプリが開く仕様になっています。Tumblrアプリはテーマに対応していないため、アプリに飛ばされた閲覧者はページの内容を見ることができません。

これはTumblrの仕様であり、変えることはできません。
このままだとTumblrアプリがインストールされている閲覧者には全く告知内容が伝わらなくなってしまうので、以下の手順に従ってアプリに遷移してしまった閲覧者向けの告知を作成・投稿することを強くおすすめします。
- Tumblrにアクセスします。
- 上部の「テキスト」または「画像」をクリックして、投稿画面を開きます。
- 告知内容を記述し投稿します。
これでカスタマイズは終了です。お疲れ様でした。
いよいよ公開……の前に、動作確認しておきましょう。次ページの確認事項をお読みください。
次のページへすすむ